41879
•
19-minütige Lektüre
•


Wenn Sie möchten, dass Google Ihre Seiten erfolgreich crawlt und indiziert, muss die Struktur Ihrer Website einfach und skalierbar sein. Damit alle Ihre indizierten Seiten ein gutes Ranking erzielen, müssen Sie sie richtig verknüpfen, um den PageRank zu verbreiten. Um den PageRank genau zu verteilen, müssen Sie wissen, welche Seiten Ihrer Website am leistungsstärksten sind.
Es sieht vielleicht nach viel harter Arbeit aus, ist aber tatsächlich einfacher, als Sie vielleicht erwarten. Mit der Website- Visualisierungsfunktion von WebSite Auditor können Sie Ihre Website-Struktur ganz einfach visualisieren, um etwaige Mängel zu erkennen, die erforderlichen Änderungen vorzunehmen und Ihre Optimierungswerte abhängig von den von Ihnen vorgenommenen Änderungen neu zu berechnen.
Mit dieser äußerst praktischen Visualisierungsfunktion können Sie die Impressionen und SERP-Klicks Ihrer Website erheblich steigern – genau wie einer unserer Benutzer.
Schauen wir uns die Visualisierungsfunktion genauer an und erfahren Sie, wie Sie mit ihrer Hilfe Ihre Website perfekt machen. Aber das Wichtigste zuerst…
Neben reibungslosem Crawling und erfolgreicher Indexierung bringt ein gut geplanter Website-Aufbau folgende Vorteile mit sich:
.png)
Lassen Sie uns das Dogma der Einfachheit und Skalierbarkeit genauer entdecken. Die wichtigsten Punkte, die Sie beim Aufbau einer guten Website-Struktur berücksichtigen sollten, sind folgende:

Ok, fertig mit der Theorie. Kommen wir zur eigentlichen Visualisierung der Site-Struktur.
Zunächst müssen Sie WebSite Auditor starten und ein Projekt für Ihre Site erstellen oder ein vorhandenes öffnen, wenn Sie das Tool bereits verwendet haben. Gehen Sie dann zu Site-Struktur > Visualisierung und sehen Sie, was passiert.

Sobald das Tool Ihre Site-Struktur visualisiert, können Sie in drei Modi arbeiten:
Dies ist ein Standardmodus. WebSite Auditor zeigt 1.000 Seiten an (diese Zahl kann auf bis zu 10.000 Seiten angepasst werden), die nach Klicktiefe geordnet sind.
Welche Seiten werden angezeigt? Der Algorithmus wählt die kürzesten Verbindungen zwischen Ihren Top-Seiten basierend auf den niedrigsten Klicktiefenwerten und den höchsten internen Page Rank- Werten aus.
Alle Verbindungen zwischen Knoten werden als Linien angezeigt, die den genauen Zustand der Beziehungen zwischen Seiten darstellen. Sie können auch jeden Knoten an eine beliebige Stelle im Diagramm ziehen, um ein besseres Bild anzuzeigen, und das Diagramm vergrößern und verkleinern.
In der rechten Spalte sehen Sie die Kurzstatistik zur Gesamtzahl Ihrer Seiten und Links sowie die Liste aller Seiten-URLs, die auf Ihrer Website zu finden sind. Wenn Sie in der Statistikliste auf eine URL klicken, wird diese im Diagramm hervorgehoben.

Um in diesen Modus zu wechseln, klicken Sie auf einen beliebigen Knoten im Diagramm. Das Tool zeigt alle Verbindungen an, über die die Seite verfügt:

Um zur Anzeige aller Verbindungen zurückzukehren, klicken Sie einfach auf eine beliebige freie Stelle im Feld.
Um alle bestehenden Verbindungen zwischen Ihren Seiten anzuzeigen, klicken Sie auf die Schaltfläche „Verbindungen aller Seiten anzeigen“.

Bedenken Sie, dass die gesamte Navigation Ihrer Website in diesem Diagramm enthalten ist. Wenn Sie dies also für einen großen Teil Ihrer Website tun, kann es beängstigend und verwirrend wirken.
Überprüfen Sie die Klicktiefe eines beliebigen Knotens, indem Sie einfach darauf klicken. Das Tool zeigt die benötigten Informationen im Arbeitsbereich oben rechts an:
Laden Sie WebSite Auditor herunterEinige Dinge sollten Ihre Aufmerksamkeit erregen, sobald Sie sich das Site-Visualisierungsdiagramm ansehen. Zum Beispiel diese langen Knotenfolgen:

Wenn Sie so etwas sehen, prüfen Sie, ob diese Zeichenfolgen gerechtfertigt sind. Wenn sie bei der Paginierung erscheinen, ist das völlig in Ordnung. Wenn jedoch viele Teile Ihrer Website auf diese Weise verlinkt sind, sollten Sie Ihre interne Verlinkungsstruktur überdenken.
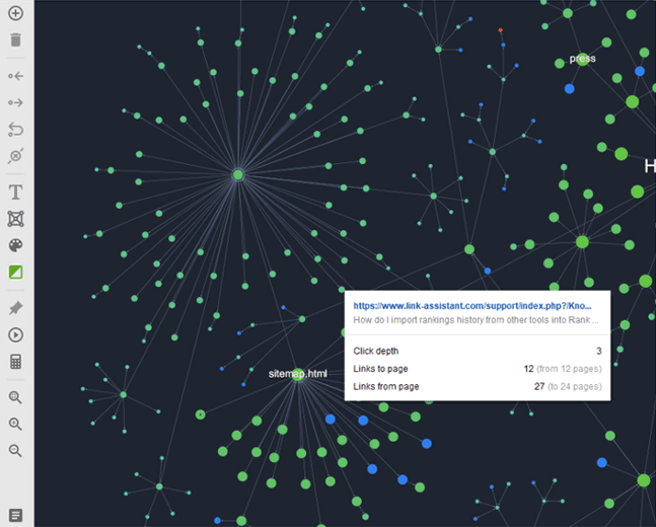
Profi-Tipp. Beachten Sie, dass Sie mit der Maus über einen beliebigen Knoten fahren und zusätzliche Informationen anzeigen können:

Wenn Sie sich das Visualisierungsdiagramm ansehen, werden Sie feststellen, dass die Knoten darauf unterschiedliche Farben haben. Schauen wir uns genauer an, was es bedeutet.
Verwaiste Seiten werden als graue Knoten angezeigt – dies sind die Seiten, die keine Verbindung zu anderen haben:

Sie fragen sich vielleicht, wie das Tool solche Seiten findet, wenn sie keine Verbindungen haben? WebSite Auditor erhält sie entweder aus dem Google-Index (in diesem Fall kann es externe Links zu dieser Seite geben, aber keine internen – dieses Problem muss behoben werden) oder aus der XML-Sitemap (in diesem Fall bedeutet das, dass Sie sie nicht aktualisiert haben). für eine Weile, und es gibt ein paar alte Sachen, die man loswerden muss).
Eigentlich haben Sie hier zwei Möglichkeiten, je nachdem, ob Sie eine Seite indizieren müssen oder nicht. Wenn es sich lohnt, die Seite zu indexieren, können Sie sie mit anderen Seiten verlinken, damit Crawler sie erreichen. Wenn die Seite alt, irrelevant usw. ist und Sie nicht in den SERPs erscheinen möchten, schränken Sie die Indizierung ein und entfernen Sie sie aus der Sitemap.
Falls Seiten umgeleitet werden oder Teil einer Umleitungskette sind, werden die Knoten, die sie darstellen, blau gefärbt.
Laden Sie WebSite Auditor herunterAuch wenn Weiterleitungsketten in der Grafik attraktiv aussehen, müssen sie behoben werden, da lange Weiterleitungsketten Ihr Crawling-Budget verschlingen, weniger Linkjuice weitergeben und Ihre Website möglicherweise verlangsamen.
Kaputte Seiten werden rot markiert und können zu erheblichen Problemen führen.
Laden Sie WebSite Auditor herunterDiese Seiten sind für Crawler nicht verfügbar, sie werden jedoch trotzdem versuchen, sie zu erreichen. Dadurch wird Ihr Crawling-Budget verschwendet und der Linkjuice geht einfach ins Leere. Außerdem führen sie zu einer schlechten Benutzererfahrung.
Reparieren Sie defekte Seiten, falls vorhanden, oder entfernen Sie sie aus der Sitemap und schränken Sie die Indizierung ein.
Damit das Visualisierungsdiagramm den PageRank der Seiten anzeigt und zeigt, wie er zugeordnet ist, wählen Sie in einem Dropdown-Menü oben rechts die Option „Interner PageRank“ aus.
Laden Sie WebSite Auditor herunterIn diesem Diagrammtyp spiegelt die Größe der Knoten den Wert des internen Page Rank wider – die Wichtigkeit und Autorität einer Seite innerhalb Ihrer Website. Je größer der Knoten ist, desto höher ist der Wert der Seite.

Mithilfe des internen Page-Rank- Diagramms können Sie die Autorität Ihrer Seiten im Auge behalten und die Stellen erkennen, an denen etwas schief gelaufen ist. Beispielsweise muss Ihre Homepage den höchsten PageRank haben, Hauptkategorien müssen einen höheren Wert haben als ihre Unterkategorien usw. Wenn Ihre Homepage aus irgendeinem Grund schwächer ist als beispielsweise eine Unterkategorieseite, werden Sie das sofort sehen Deine Grafik. Und natürlich müssen Sie jeden Fall untersuchen und bei Bedarf Änderungen vornehmen.
Wenn Sie sich fragen, wie Sie Ihre internen PageRank- Werte ändern können, falls diese unzureichend sind, finden Sie hier einige Strategien zur PageRank-Formung, die Sie verwenden können.
Notiz. Setzen Sie klare SEO-Ziele, bevor Sie etwas ändern.
Gehen wir davon aus, dass Ihre Website für eine Reihe von Schlüsselwörtern mit hohem Suchvolumen und starker Konkurrenz und allgemeiner Bedeutung optimiert ist (z. B. Winterangeln).
In diesem Fall wird der Inhalt Ihrer Homepage so optimiert, dass er bei solchen Schlüsselwörtern einen hohen Rang einnimmt, während andere Seiten dazu dienen, zusätzliche, aber dennoch nützliche Informationen bereitzustellen. Solche Seiten können kontextbezogene Links enthalten, die auf die Homepage verweisen. Es ist wichtig, in Ankertexten solcher Links Zielschlüsselwörter zu verwenden.
Auf diese Weise verweisen viel mehr Links auf die Startseite als auf jede andere weniger wichtige Seite, was den durchschnittlichen PageRank Ihrer Website erhöht.

Bei Schlüsselwörtern mit mittlerem Suchvolumen handelt es sich in der Regel um Schlüsselwörter mit drei Wörtern und einer spezifischeren Bedeutung als bei Schlüsselwörtern mit hohem Suchvolumen (z. B. Winter-Angelausrüstung). Sie gehören normalerweise zu Kategorieseiten.
In diesem Fall haben Kategorieseiten die höchste Priorität, daher sollten die Kontextlinks (mit Zielschlüsselwörtern in Ankertexten) auf sie verweisen.

Keywords mit geringem Suchvolumen sind in der Regel Long-Tail-Keywords mit der höchsten Conversion. Wenn Menschen danach suchen, wissen sie genau, was sie wollen. Solche Schlüsselwörter gehören möglicherweise zur untersten Ebene einer Website, beispielsweise zu einzelnen Blogbeiträgen oder Produktseiten.
Wenn Sie nach solchen Schlüsselwörtern suchen, sollten die meisten kontextbezogenen Links auf Seiten auf der untersten Ebene verweisen und diese Seiten sollten ordnungsgemäß miteinander verknüpft sein.

Beachten Sie, dass Sie für jedes Szenario Ankertexte für kontextbezogene Links konsistent verwenden müssen, d. h. nur Variationen und ähnliche Synonyme Ihrer Zielschlüsselwörter verwenden müssen.
Stellen Sie sich die Situation vor. Sie konkurrieren eine ganze Weile um ein Keyword, aber Sie können eine Seite, die weniger optimiert ist und weniger Backlinks als Ihre Seite hat, nicht im Ranking übertreffen. Der Grund für diese unangenehme Situation könnte der hohe interne PageRank sein, den diese Seite erhält. Überprüfen Sie die Website des Mitbewerbers mit WebSite Auditor und visualisieren Sie deren interne Page-Rank- Zuordnung, um den Fall zu untersuchen.
Die Wahrheit ist, dass die meisten Tools dem internen PageRank keine große Aufmerksamkeit schenken und sich nur auf Backlinks konzentrieren. Und auch viele SEOs begehen diesen Fehler. Sei nicht wie sie.
Notiz. Für diesen Schritt müssen Sie Ihr Google Analytics-Konto verbinden. Sie können dies unter „Einstellungen“ > „Google Analytics-Konto“ tun.
Aktualisieren Sie dann Ihre Daten unter Site-Struktur > Seiten. Wenn Sie fertig sind, kehren Sie zum Visualisierungs- Dashboard zurück und erstellen Sie Ihr Seitenaufruf- Diagramm neu.
Die Größe der Knoten spiegelt hier den Wert der Seitenaufrufe wider. Je größer der Knoten ist, desto höher ist der Wert der Seite.

Mit diesem Diagramm können Sie den Verkehrsfluss auf Ihrer Website auf einen Blick überprüfen. Was meiner Meinung nach eine äußerst schöne Ergänzung zu all Ihren Tabellenkalkulationen und GA-Tabellen ist.
Das Visualisierungsdiagramm „Seitenaufrufe “ ist eine perfekte Möglichkeit, um zu sehen, ob Ihre Conversion-Seiten genügend Traffic erhalten – stellen Sie sicher, dass die Seiten mit dem höchsten Traffic darauf verweisen. Wenn nicht, passen Sie Ihre Struktur an, indem Sie Links von beliebten Landingpages zu Conversion-Seiten hinzufügen.
Mit dem Visualisierungsmodul von WebSite Auditor können Sie Ihre Site-Struktur und Visualisierungsdiagramme nach Ihren Wünschen bearbeiten:
Sobald Sie verstanden haben, was Sie mit den verschiedenen Arten von Visualisierungen erreichen können, können Sie die notwendigen Änderungen vornehmen, um eine perfekte Website-Struktur zu erreichen.
Durch Klicken auf einen beliebigen Knoten gelangen Sie in den Bearbeitungsmodus. Mit den Aktionsschaltflächen auf der linken Seite können Sie:
Fügen Sie eine Seite hinzu.
Entfernen Sie die ausgewählte Seite aus der Visualisierung. (Oder drücken Sie einfach die Entf-Taste auf Ihrer Tastatur).
Eingehenden Link hinzufügen. Es ist möglich, mehrere Links gleichzeitig hinzuzufügen.
Ausgehenden Link hinzufügen. Es ist möglich, mehrere Links gleichzeitig hinzuzufügen.
Erstellen Sie einen Weiterleitungslink.
Entfernen Sie den ausgewählten Link.
Alle Aktionen werden von Popup-Fenstern begleitet, in denen Sie Seiten finden können, die Sie hinzufügen, verlinken, weiterleiten, Anker erstellen usw. möchten. Außerdem können Sie zur weiteren Bequemlichkeit einige Kommentare hinzufügen:

Sie können Ihr Diagramm noch benutzerfreundlicher gestalten, indem Sie ihm eine persönliche Note verleihen:
Ändern Sie das Thema des Hintergrunds (hell oder dunkel). Es ist sowohl eine ästhetische Sache als auch eine Möglichkeit, Ihr Sehvermögen zu schützen.
Markieren Sie die ausgewählte Seite. Durch das Hinzufügen von Text- und Farbetiketten zu einigen Knoten können Sie die wichtigsten Seiten oder Seiten, an denen Sie arbeiten, unterscheiden. Beachten Sie, dass bei der ersten Visualisierung Ihrer Site-Struktur einige Knoten automatisch markiert werden. Dies sind die Seiten mit der niedrigsten Klicktiefe und dem höchsten Page Rank.
Fixieren Sie Knoten an einem bestimmten Teil Ihres Bildschirms. Auf diese Weise bleiben diese Knoten dort, wo Sie sie angeheftet haben, wenn Sie Ihre Diagramme nach einigen Änderungen neu erstellen. Sie können angeheftete Knoten weiterhin manuell an die gewünschten Stellen ziehen.
Nachdem Sie einige Änderungen vorgenommen haben, werden Sie meiner Meinung nach wirklich daran interessiert sein, wie sich diese auf die Struktur Ihrer Website in Bezug auf Klicktiefe und PageRank -Werte ausgewirkt haben. Klick einfach
Klicken Sie auf die Schaltfläche, um Ihre Werte neu zu berechnen.
In WebSite Auditor können Sie einigen Seiten eines bestimmten Typs Tags hinzufügen. Oder Sie können dies im Seiten- Dashboard tun: Klicken Sie mit der rechten Maustaste auf die gewünschte(n) Seite(n) und wählen Sie Tags zu ausgewählten Datensätzen hinzufügen:
Laden Sie WebSite Auditor herunterSobald Sie Seiten mit Tags versehen haben, gehen Sie zum Visualisierungsmodul und klicken Sie auf die Palettenschaltfläche
und richten Sie für jedes Ihrer Tags spezifische Farben ein. Auf diese Weise ist es möglich, entweder einige Seiten eines bestimmten Themas hervorzuheben (und Verknüpfungen zwischen ihnen aufzudecken) oder einige unnötige Seiten herauszufiltern.

Es gibt verschiedene Szenarien, in denen Sie Ihre Seiten mit Tags versehen möchten. Was mir sofort einfällt:
PageRank-Untersuchung
Die Seiten Ihrer Website können als Ökosystem fungieren – jede hat ihre eigenen Funktionen und ergänzt sich somit gegenseitig. Durch die Verlinkung der Seiten mit niedrigeren PageRank-Werten können Seiten mit dem höchsten PageRank beispielsweise letzteren einen Autoritätsschub verleihen.
Gehen Sie zu Seiten > InLink-Rang, sortieren Sie Ihre Seiten nach InLink-Rang (eine In-App-Alternative zum externen PageRank), wählen Sie die prominentesten und diejenigen aus, die etwas verbessert werden müssen, und kennzeichnen Sie sie entsprechend.

Färben Sie diese beiden Gruppen im Visualisierungs- Dashboard nach Tags ein. Überprüfen Sie, wofür Sie Ihren höchsten PageRank ausgeben. Überlegen Sie, ob es möglich ist, es auf die Seiten weiterzuleiten, die einen gewissen Ranking-Boost benötigen.
Untersuchung thematischer Cluster
Es ist kein Geheimnis, dass thematisches Clustering für Ihre Website nützlich ist. Warum? Indem Sie Ihre Beiträge zu einem bestimmten Thema miteinander verknüpfen, schaffen Sie ein Fachgebiet (dies löst auch das Problem, wenn Ihr guter Inhalt unter der Klicktiefe verborgen bleibt). Hier möchten Sie möglicherweise, dass einige der bekanntesten oder aktuellsten Beiträge einen höheren Rang erhalten.
Folgendes können Sie tun: Gehen Sie zu „Seiten“, suchen Sie nach einem bestimmten Thema, von dem Sie wissen, dass Sie viele hochwertige Inhalte haben, lassen Sie nur die relevanten Teile übrig und markieren Sie sie entsprechend. Gehen Sie dann zum Visualisierungs- Dashboard und analysieren Sie die Verbindungen zwischen den getaggten Seiten.
Ich habe zum Beispiel eine Website genommen und alle Beiträge, die sich zum Beispiel mit Osterhasen befassen, mit Rosa getaggt. Wie Sie sehen, sind sie nicht ganz miteinander verknüpft:

Die Strategien zur thematischen Vernetzung sind wie folgt:
Die Änderungen, die Sie in der App vornehmen, werden nicht automatisch auf Ihre Website angewendet. Sie können sie jedoch problemlos als To-Do-Liste entweder für sich selbst oder für Ihr Team/Webmaster exportieren.
Beim Klicken
Klicken Sie unten in Ihrem Aktionsfeld auf die Schaltfläche, um alle Änderungen/die letzte Änderung zu verwerfen oder eine endgültige Liste der Änderungen in CSV zu exportieren:

Darüber hinaus können Sie durch Klicken auf die Schaltfläche „Exportieren“ in Ihrem Dashboard alle Seiten (oder alle Links) im CSV-Format exportieren. Oder Sie speichern besser die PDF-Datei mit dem Diagrammbild und senden sie an Ihren Kunden.
Wenn Sie Änderungen an Ihrer internen Verlinkungsstrategie und PageRank-Verteilung vornehmen möchten, nutzen Sie Massenverlinkungsoptionen, anstatt von Seite zu Seite zu springen und Links in den gesamten Inhalt einzufügen. Diese Optionen sind wie folgt:
Navigationsmenü
Mit Navigationsmenüs können Sie den Großteil Ihrer Schlüsselkategorie oder sogar einzelner Seiten nur einen Klick von der Startseite entfernt erstellen. Dies wiederum beschleunigt das Crawling und die Indexierung Ihrer Website. Menüs werden normalerweise in der Kopfzeile der Seite platziert:
Eine weitere Möglichkeit besteht darin, links ein Menü einzufügen:
Semmelbrösel
Mithilfe von Breadcrumbs können Benutzer verstehen, wo sie sich auf Ihrer Website befinden und wie sie dorthin gelangt sind. Sie ermöglichen Ihnen außerdem, Ihre Inhalte nach Kategorien zu ordnen und eine Säulen-Site-Struktur zu bilden, die Ihnen dabei helfen kann, mehr Kontext zu Ihrem Unternehmen zu erhalten. Außerdem helfen Breadcrumbs Such-Bots dabei, die Hierarchie Ihrer Website besser zu verstehen.
Seitennummerierung
Paginierung ist bei Websites üblich, die das Online-Lesen von Büchern und Nachrichten, das Ansehen von Filmen usw. ermöglichen, also Websites, die über viele folgerichtig angeordnete Seiten verfügen. Die Paginierung verringert die Klicktiefe, da jede Seite in der Zeile nur einen Klick von der Seite entfernt ist, die ein Benutzer gerade anzeigt.
Fusszeile
Die Verwendung der Fußzeile als einziges Menü auf Ihrer Website ist möglicherweise nicht die beste Idee. Dennoch ist die Fußzeile ein perfekter Ort, um Links zu platzieren, die auf Seiten mit Datenschutzrichtlinien, FAQs, Nutzungsbedingungen usw. verweisen, sodass diese Seiten nur einen Klick von der Startseite entfernt sind. Diese Seiten sind für Google wichtig, daher ist es für Sie besser, wenn Google sie schnell findet.
Verknüpfungsblöcke
Diese Art der Verlinkung findet sich häufig auf Blog-Seiten ( lesen Sie auch verwandte Beiträge) und E-Commerce-Websites ( Sie könnten auch Abschnitte mit „Gefällt mir“ -Angaben finden).
Solche Blöcke sind eine gute Möglichkeit, Traffic auf die Seiten zu locken, die Sie stärken möchten. Außerdem ist es eine gute Möglichkeit, dem Thema mehr Kontext hinzuzufügen.
Filtern
Das Filtern kommt am häufigsten bei E-Commerce-Websites zum Einsatz, die viele Variationen eines Produkttyps anbieten:
Diese Option hilft Benutzern, durch Ihre Produkte zu navigieren und Optionen anzupassen, um die benötigten Waren auszuwählen, sodass sie mit einem Klick zur gewünschten Seite gelangen, anstatt lange durch die Website zu wandern.
Stichworte
Möglicherweise haben Sie die Tag-Navigation auf Bewerbungsseiten und Nachrichtenagenturen gesehen.

Tags funktionieren ähnlich wie verwandte Beiträge und bieten Benutzern mehr Inhalte zu dem Thema, das sie möglicherweise interessiert, wodurch ausreichend Kontext um eine Entität herum entsteht und die Klicktiefe erheblich verringert wird.
Die Wahrheit ist, dass es viel zu wenige Tools gibt, die die Struktur Ihrer Website basierend auf Klicktiefe, PageRank-Zuordnung usw. visualisieren können. Daher wird die Bedeutung dieses Aspekts der Website-Prüfung stark unterschätzt. Mit dem Visualisierungstool von WebSite Auditor können Sie ganz einfach alle Probleme mit Ihrer Site-Struktur erkennen, sie perfekt verfeinern, eine fertige technische Aufgabe erstellen, die Sie an Ihr Entwicklerteam übergeben können, und so jede Menge Zeit sparen.
Wie nutzt man eigentlich Visualisierungstools? Teilen Sie Ihre Geschichten in unserer Facebook-Community.