41879
•
19 минут чтения
•


Если вы хотите, чтобы Google успешно сканировал и индексировал ваши страницы, структура вашего сайта должна быть простой и масштабируемой. Чтобы все ваши проиндексированные страницы имели хороший рейтинг, вам необходимо правильно связать их между собой для увеличения PageRank. Чтобы точно распределить PageRank, вам необходимо знать, какие страницы вашего сайта наиболее эффективны.
Может показаться, что это тяжелая работа, но на самом деле все проще, чем вы ожидаете. С помощью функции визуализации веб-сайта в WebSite Auditor вы можете легко визуализировать структуру вашего веб-сайта, чтобы обнаружить любые недостатки, внести необходимые изменения и пересчитать показатели оптимизации в зависимости от внесенных вами изменений.
Используя эту очень удобную функцию визуализации, вы можете значительно увеличить количество показов вашего веб-сайта и количества кликов в поисковой выдаче – точно так же, как это сделал один из наших пользователей.
Давайте подробнее рассмотрим функцию «Визуализация» и узнаем, как с ее помощью сделать ваш сайт идеальным. Но обо всем по порядку…
Помимо плавного сканирования и успешной индексации, хорошо спланированная структура сайта принесет пользу:
.png)
Давайте раскроем догму простоты и масштабируемости более подробно. Ключевые моменты, которые вам следует учитывать при создании хорошей структуры веб-сайта, заключаются в следующем:

Ладно, с теорией закончили. Перейдем непосредственно к визуализации структуры сайта.
Прежде всего вам необходимо запустить WebSite Auditor и создать проект для своего сайта или открыть существующий, если вы уже использовали этот инструмент. Затем перейдите в Структура сайта > Визуализация и посмотрите, что произойдет.

После того, как инструмент визуализирует структуру вашего сайта, вы можете работать в трех режимах:
Это режим по умолчанию. WebSite Auditor отображает 1000 страниц (это число можно настроить до 10 000 страниц), упорядоченных по глубине щелчка.
Какие страницы показаны? Алгоритм выбирает кратчайшие связи между вашими главными страницами на основе наименьших значений глубины кликов и самых высоких значений внутреннего рейтинга страницы.
Все связи между узлами показаны в виде линий, которые представляют точное состояние отношений между страницами. Вы также можете перетащить любой узел в любое место графика, чтобы лучше визуализировать изображение, а также увеличивать и уменьшать масштаб графика.
В столбце справа вы можете увидеть краткую статистику по общему количеству ваших страниц и ссылок, а также список URL-адресов всех страниц, которые можно найти на вашем сайте. Когда вы щелкаете любой URL-адрес в списке статистики, он выделяется на графике.

Чтобы перейти в этот режим, нажмите на любой узел графика. Инструмент покажет все соединения, которые есть на странице:

Чтобы вернуться к отображению всех подключений, достаточно нажать на любое пустое место поля.
Чтобы отобразить все существующие связи между вашими страницами, нажмите кнопку «Показать все связи страниц».

Имейте в виду, что вся навигация вашего сайта будет включена в этот график, поэтому, если вы сделаете это для большей части вашего сайта, это может выглядеть пугающе и запутанно.
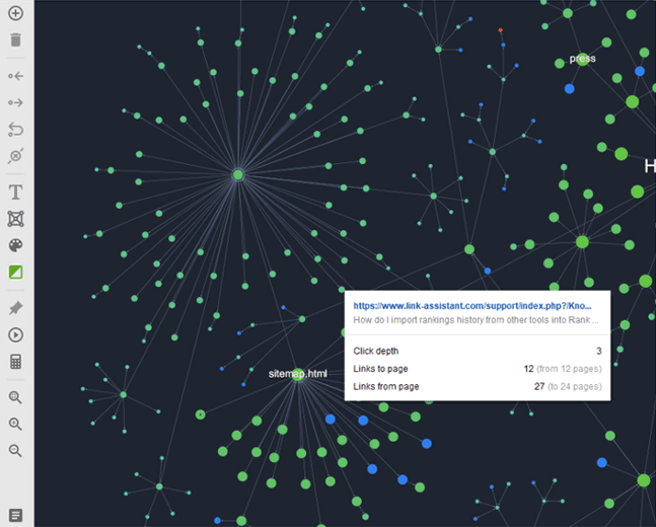
Проверьте глубину щелчка любого узла, просто щелкнув по нему. Инструмент покажет необходимую вам информацию в рабочей области в правом верхнем углу:
Скачать WebSite AuditorНекоторые вещи должны привлечь ваше внимание, как только вы посмотрите на график визуализации сайта. Например, эти длинные строки узлов:

Если вы видите что-то подобное, проверьте, выровнены ли эти строки. Если они появляются при нумерации страниц, то это вполне нормально. Однако, если многие части вашего сайта связаны таким образом, вам следует пересмотреть свою внутреннюю структуру ссылок.
Совет профессионала. Обратите внимание, что вы можете навести курсор на любой узел и просмотреть дополнительную информацию:

Если вы посмотрите на график визуализации, то увидите, что узлы на нем имеют разные цвета. Давайте подробнее рассмотрим, что это значит.
Страницы-сироты показаны серыми узлами — это страницы, не имеющие никаких связей с другими:

Вы можете спросить, как инструмент находит такие страницы, если к ним нет никаких подключений? WebSite Auditor получает их либо из индекса Google (в этом случае на эту страницу могут быть внешние ссылки, но не внутренние — эту проблему необходимо исправить) или из XML-карты сайта (в этом случае это означает, что вы ее не обновили). какое-то время, и есть некоторые старые вещи, от которых нужно избавиться).
На самом деле здесь у вас есть два варианта в зависимости от того, нужна ли вам проиндексированная страница или нет. Если страница достойна индексации, вы можете связать ее с другими страницами, чтобы сканеры могли добраться до нее. Если страница старая, неактуальная и т. д., и вы не хотите появляться в результатах поиска, ограничьте индексацию и удалите ее из карты сайта.
Если страницы перенаправлены или являются частью цепочки перенаправлений, узлы, которые их представляют, будут окрашены в синий цвет.
Скачать WebSite AuditorХотя цепочки редиректов могут выглядеть привлекательно на графике, их необходимо исправить, поскольку длинные цепочки редиректов съедают ваш краулинговый бюджет, передают меньше ссылочного веса и могут замедлить работу вашего сайта.
Битые страницы отмечены красным цветом и могут доставить вам немало хлопот.
Скачать WebSite AuditorЭти страницы недоступны для сканеров, но они все равно попытаются добраться до них. В результате ваш краулинговый бюджет тратится впустую, а ссылочная масса просто уходит в никуда. Кроме того, они вызывают плохой пользовательский опыт.
Исправьте битые страницы, если они есть, или удалите их из карты сайта и ограничьте индексацию.
Чтобы график визуализации отображал PageRank страниц и то, как он распределяется, выберите «Внутренний рейтинг страницы» в раскрывающемся меню в правом верхнем углу.
Скачать WebSite AuditorНа этом типе графика размер узлов отражает значение внутреннего рейтинга страницы — важность и авторитетность страницы вашего сайта. Чем больше узел, тем выше ценность страницы.

График внутреннего рейтинга страниц помогает вам следить за авторитетом ваших страниц и определять места, где что-то пошло не так. Например, вам нужно, чтобы ваша домашняя страница имела самый высокий PageRank, основные категории имели более высокое значение, чем их подкатегории и т. д. Если ваша домашняя страница по какой-то причине слабее, чем, скажем, страница подкатегории, вы сразу увидите это на ваш график. И, конечно же, вам придется расследовать каждый случай и при необходимости вносить изменения.
Если вам интересно, как изменить значения внутреннего рейтинга страницы, если они неадекватны, вот несколько стратегий для формирования PageRank, которые вы можете использовать.
Примечание. Установите четкие цели SEO, прежде чем что-либо менять.
Давайте считать само собой разумеющимся, что ваш веб-сайт оптимизирован для ряда ключевых слов общего значения с большим количеством запросов и высокой конкуренцией (например , зимняя рыбалка).
В этом случае содержимое вашей домашней страницы оптимизировано для обеспечения высокого рейтинга по таким ключевым словам, в то время как другие страницы служат для предоставления дополнительной, но все же полезной информации. Такие страницы могут включать контекстные ссылки, ведущие на домашнюю страницу. Важно использовать целевые ключевые слова в анкорных текстах таких ссылок.
Таким образом, на главной странице будет гораздо больше ссылок, указывающих на нее, чем на любую другую менее важную страницу, что повысит средний PageRank вашего сайта.

Ключевые слова со средней частотой поиска обычно представляют собой ключевые слова из трех слов с более конкретным значением, чем ключевые слова с высокой частотой поиска (например , оборудование для зимней рыбалки). Обычно они принадлежат страницам категорий.
В этом случае страницы категорий имеют наивысший приоритет, поэтому контекстные ссылки (с целевыми ключевыми словами в анкорных текстах) должны указывать на них.

Ключевые слова с низким объемом поиска обычно представляют собой ключевые слова с длинным хвостом, которые имеют самую высокую конверсию. Когда люди их ищут, они точно знают, чего хотят. Такие ключевые слова могут принадлежать нижнему уровню веб-сайта, например, отдельным сообщениям в блоге или страницам продуктов.
Если вы ищете такие ключевые слова, то большинство контекстных ссылок должно указывать на страницы нижнего уровня, и эти страницы должны быть правильно связаны между собой.

Обратите внимание, что для каждого сценария вам необходимо последовательно использовать якорные тексты для контекстных ссылок, т. е. использовать только варианты и близкие синонимы ваших целевых ключевых слов.
Представьте себе ситуацию. Вы довольно долго конкурируете за ключевое слово, но не можете превзойти в рейтинге страницу, которая менее оптимизирована и имеет меньше обратных ссылок, чем ваша страница. Причиной этой неловкой ситуации может быть уровень внутреннего PageRank, который получает страница. Проведите аудит веб-сайта конкурента с помощью WebSite Auditor и визуализируйте распределение внутреннего рейтинга страницы для расследования дела.
Правда в том, что большинство инструментов не обращают особого внимания на внутренний PageRank и фокусируются только на обратных ссылках. И многие SEO-специалисты тоже совершают эту ошибку. Не будьте такими, как они.
Примечание. Для этого шага вам необходимо подключить свою учетную запись Google Analytics. Вы можете сделать это в «Настройки» > «Аккаунт Google Analytics».
Затем обновите данные в разделе «Структура сайта» > «Страницы». После этого вернитесь на панель визуализации и заново постройте график просмотров страниц.
Размер узлов здесь отражает ценность просмотров страниц. Чем больше узел, тем большую ценность имеет страница.

Этот график позволяет вам быстро проверить поток трафика на вашем сайте. Я считаю, что это очень хорошее дополнение ко всем вашим электронным таблицам и таблицам GA.
График визуализации просмотров страниц – это идеальный способ узнать, получают ли ваши страницы конверсии достаточный трафик. Убедитесь, что на них указывают страницы с наибольшим объемом трафика. Если нет, скорректируйте свою структуру, добавив ссылки с популярных целевых страниц на страницы конверсий.
Модуль визуализации WebSite Auditor позволяет редактировать структуру сайта и графики визуализации любым удобным для вас способом:
Как только вы поймете, что можно получить от различных видов визуализации, вы сможете продолжить и внести необходимые изменения для создания идеальной структуры веб-сайта.
Нажав на любой узел, вы входите в режим редактирования. С помощью кнопок действий слева вы можете:
Добавьте страницу.
Удалить выбранную страницу из визуализации. (Или просто нажмите «Удалить» на клавиатуре).
Добавить входящую ссылку. Можно добавить сразу несколько ссылок.
Добавить исходящую ссылку. Можно добавить сразу несколько ссылок.
Создайте ссылку для перенаправления.
Удалить выбранную ссылку.
Все действия сопровождаются всплывающими окнами, в которых можно найти страницы, которые вы хотите добавить, сделать ссылку, перенаправить, создать привязки и т. д., а также добавить комментарии для вашего дальнейшего удобства:

Вы можете сделать свой график еще более удобным для использования, применив индивидуальный подход:
Измените тему фона (светлую или темную). Это эстетическая вещь, а также способ защитить свое зрение.
Отметьте выбранную страницу. Добавив текстовые и цветные метки к некоторым узлам, вы сможете выделить наиболее важные страницы или страницы, над которыми вы работаете. Обратите внимание: когда вы впервые визуализируете структуру своего сайта, некоторые узлы будут отмечены автоматически. Это страницы с наименьшей глубиной кликов и самым высоким рейтингом.
Прикрепите узлы к определенной части экрана. Таким образом, эти узлы остаются там, где вы их закрепили, когда вы перестраиваете графики после некоторых изменений. Вы по-прежнему можете перетаскивать закрепленные узлы вручную в нужные места.
После того, как вы внесете некоторые изменения, я думаю, вам будет искренне интересно узнать, как они повлияли на структуру вашего сайта с точки зрения глубины кликов и значений PageRank. Просто нажмите
Кнопка для пересчета ваших значений.
В WebSite Auditor вы можете добавлять теги к некоторым страницам определенного типа. Или вы можете сделать это на панели инструментов «Страницы»: щелкните правой кнопкой мыши нужную страницу (страницы) и выберите «Добавить теги к выбранным записям»:
Скачать WebSite AuditorПосле того, как вы разметили страницы, перейдите в модуль «Визуализация», нажмите кнопку палитры.
и настройте отдельные цвета для каждого тега. Таким образом можно либо выделить отдельные страницы конкретной темы (и выявить взаимосвязь между ними), либо отфильтровать ненужные страницы.

Существует несколько сценариев, когда вы можете пометить свои страницы тегами. Что мне сразу приходит на ум:
Исследование PageRank
Страницы вашего сайта могут работать как экосистема — каждая имеет свои функции, дополняя друг друга. Например, ссылаясь на страницы с более низким рейтингом PageRank, страницы с самым высоким PageRank могут повысить авторитет последних.
Перейдите на «Страницы» > «Ранг InLink», отсортируйте свои страницы по рейтингу InLink (который является внутренней альтернативой внешнему PageRank), выберите наиболее заметные из них и те, которые нуждаются в повышении, и пометьте их соответствующим образом.

На панели мониторинга «Визуализация» раскрасьте эти две группы по тегам. Проверьте, на что вы тратите свой самый высокий PageRank. Подумайте, можно ли направить его на те страницы, которые нуждаются в повышении рейтинга.
Исследование тематических кластеров
Ни для кого не секрет, что тематическая кластеризация полезна для вашего сайта. Почему? Связывая свои сообщения по определенной теме, вы создаете область знаний (это также решает проблему, когда ваш хороший контент скрыт под глубиной кликов). Здесь вы можете захотеть, чтобы некоторые из самых известных или самых актуальных публикаций имели более высокий рейтинг.
Вот что вы можете сделать: зайдите на страницы, найдите конкретную тему, по которой, как вы знаете, у вас много качественного контента, оставьте только релевантные фрагменты и пометьте их соответствующим образом. Затем перейдите на панель визуализации и проанализируйте связи между размеченными страницами.
Например, я взял веб-сайт и пометил все сообщения, посвященные, скажем, пасхальным кроликам, розовым цветом. Как видите, они не совсем связаны между собой:

Стратегии тематического взаимодействия следующие:
Изменения, которые вы вносите в приложении, не применяются к вашему сайту автоматически. Однако вы можете легко экспортировать их в виде списка дел для себя или для своей команды/веб-мастера.
Кликнув
кнопку внизу панели действий, вы можете отменить все изменения/последнее изменение или экспортировать окончательный список изменений в CSV:

Более того, нажав кнопку «Экспорт» на панели управления, вы можете экспортировать все страницы (или все ссылки) в CSV. Или лучше сохранить PDF-файл с изображением графика и отправить его клиенту.
Если вы решите внести какие-либо изменения в свою стратегию внутренних ссылок и распределение PageRank, используйте варианты массового перелинковывания вместо того, чтобы переходить со страницы на страницу и вставлять ссылки по всему их контенту. Эти параметры следующие:
Меню навигации
Навигационные меню позволяют вам сделать большую часть вашей ключевой категории или даже отдельных страниц одним щелчком мыши от главной страницы. Это, в свою очередь, ускоряет сканирование и индексацию вашего сайта. Меню обычно размещаются в шапке страницы:
Еще один вариант — разместить меню слева:
Панировочные сухари
Хлебные крошки помогают пользователям понять, где они находятся на вашем сайте и как они туда попали. Они также позволяют вам упорядочить контент по категориям и сформировать основную структуру сайта, которая поможет вам получить больше контекста вокруг вашей организации. Кроме того, хлебные крошки помогают поисковым ботам лучше понять иерархию вашего сайта.
Пагинация
Пагинация характерна для веб-сайтов, которые позволяют онлайн-чтение книг и новостей, просмотр фильмов и т. д., т. е. веб-сайтов, которые имеют множество последовательно упорядоченных страниц. Пагинация уменьшает глубину клика, поскольку любая страница в строке оказывается на расстоянии одного клика от страницы, которую пользователь просматривает в данный момент.
Нижний колонтитул
Использование нижнего колонтитула в качестве единственного меню на вашем сайте — не лучшая идея. Тем не менее, нижний колонтитул является идеальным местом для размещения ссылок, ведущих на страницы с политикой конфиденциальности, часто задаваемыми вопросами, условиями использования и т. д., чтобы сделать эти страницы одним щелчком мыши отделёнными от главной страницы. Эти страницы важны для Google, поэтому для вас будет лучше, если Google найдет их быстро.
Соединение блоков
Этот тип взаимосвязей обычно можно увидеть на страницах блогов ( также читайте, связанные сообщения) и веб-сайтах электронной коммерции ( вам также могут понравиться разделы).
Такие блоки — хороший способ переманить трафик на страницы, которые нужно усилить. Кроме того, это хороший способ добавить больше контекста к теме.
Фильтрация
Фильтрация наиболее распространена на веб-сайтах электронной коммерции, которые предлагают множество вариантов одного типа продукта:
Эта опция помогает пользователям перемещаться по вашим товарам и настраивать параметры выбора нужных им товаров, таким образом попадая на нужную страницу в один клик, вместо того, чтобы довольно долго бродить по сайту.
Теги
Возможно, вы видели навигацию по тегам на сайтах вакансий и информационных агентствах.

Теги работают аналогично похожим публикациям, предлагая пользователям больше контента по теме, которая может их заинтересовать, тем самым формируя достаточный контекст вокруг объекта и значительно уменьшая глубину клика.
Правда в том, что существует слишком мало инструментов, которые позволяют визуализировать структуру вашего веб-сайта на основе глубины кликов, распределения PageRank и т. д. Поэтому важность этого аспекта аудита веб-сайта сильно недооценивается. С помощью инструмента визуализации WebSite Auditor вы можете легко обнаружить все проблемы со структурой вашего сайта, довести ее до совершенства, получить готовое техническое задание для передачи вашей команде разработчиков и сэкономить массу времени.
Как вы на самом деле используете инструменты визуализации? Поделитесь своими историями в нашем сообществе Facebook.