Single-Page Websites: Good or Bad for SEO?

If you're in SEO or web development (or if you are looking to build a website for your own business), you've probably heard the term one-page or single-page website.
Simply put, these are the websites that consist of just one HTML page, and all the needed sections of the site sit on this same page. Like all multi-page websites, a single page website generally has a menu bar on top. Yet instead of loading new content on new pages, this menu simply scrolls a single page up or down, navigating the user to a particular content section.

One-page websites are trendy and look fancy. That is why more and more companies (you can find examples in any industry, from e-commerce to web design agencies or local restaurants) are choosing single page websites instead of elaborate multi-pagers. However besides a number of benefits, single page sites also have their drawbacks, with both on-page SEO and technical seo being the biggest ones.
So, should you choose a one-page website for your business? And how do you make the most of it in terms of SEO? The answers are here for you in my today's post.
Step 1. Deciding if a one-page website is good for your business
Since we're on an SEO blog, our first and foremost concern is obvious:
"Are one-page websites good for SEO?"
And… The short answer is no.
However hard you try, single page sites typically won't be able to drive a lot of search traffic from the search engine. Simply because you won't have enough content to target a wide range of keywords and topics. Thus, if you hope Google (or any other search engine) to be the key source of new customers for your biz, a one-page website could be your biggest mistake. And if you already have a one-pager, you'd better change it to a bigger multi-page site.
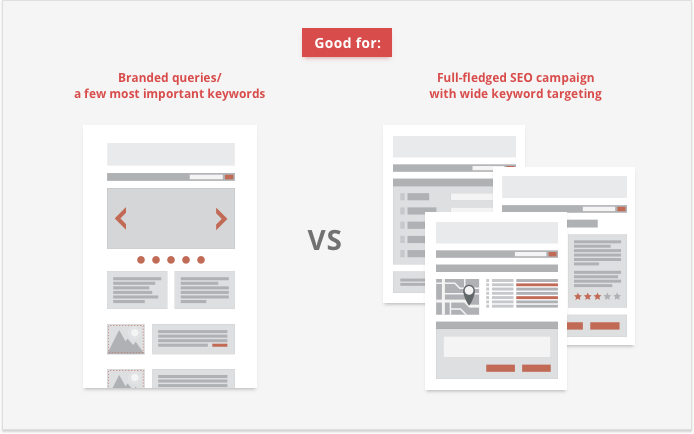
However, different businesses have different needs. And at a certain point in time, you might not have the resources and strategic plans to launch a full-fledged SEO campaign. If this is the case, and if your SEO goal is to simply be findable when people search for your brand name (plus a few most important keywords), single page sites might be the best fit.

And if in terms of SEO your current situation matches the second scenario, I've got a few more points for one-pagers.
1. One-page websites are cheaper and faster to create and maintain.
With plenty of dynamic generators (like Wix, Strikingly and IM Creator) and numerous template providers out there, creating a DIY one-page site became very easy. And even if you hire an SEO agency, building one page websites is also going to be considerably cheaper.
2. One-page websites provide better mobile user experience.
First, single-page websites are easy to adapt to mobile because their design will remain largely the same (there's no complicated navigation structure to re-think for mobile). More to that, most one-page templates are responsive from the box, and usually look as great on smartphones and tablets as they do on a desktop computer.
Second, on mobile devices scrolling is winning over clicking. With smaller screens that make scrolling movement very natural, people prefer to scroll around instead of clicking on the links and waiting for the content to appear.
3. One-page websites have the potential for higher conversion rates.
With a one-page website, navigation usually becomes more straightforward. And since all the phases of your conversion funnel are assembled in one place, on a single page, the conversion process runs smoother and faster.
Sounds not that bad, huh? However if you or your clients choose to opt for a one-page website, here's what you need to know about optimizing it for search engines.
Step 2. Making your one-page website SEO-friendly
Ok, so what are the tips and tricks to optimizing a one-pager? Not surprisingly, the process for one page site SEO is going to consist of largely the same steps as usual. However, with a little twist.
1. Keyword planning and mapping
This is probably page one SEO for anyone with a few websites under their belt, so there's no need for me to explain how important it is to research and map your keywords when dealing with a big website.
Seems like there's nothing to research and map for a one page website? Think twice. If you want to get hold of all the SEO traffic you can, you need to:
— Research your keywords even more thoroughly.
With a one-page website, there's almost no chance that you'll be getting occasional search traffic from occasional long-tail keywords. And you won't be able to fit all the relevant keywords into your limited content. You'll have to pick and choose the very best keywords since you won't be able to use every keyword you'd like to. This means making tough choices about what to leave out. So do spend some extra time on learning how to determine keywords for SEO.
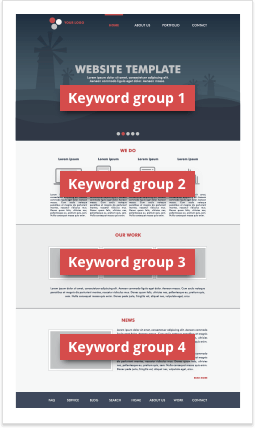
— Group keywords thematically and map them to your content sections.
It's no secret that in the era of Google RankBrain algorithm and semantic search, SEO is not about keywords but about relevancy. The more relevant your page seems to a searcher's query, the more chances it gets to rank higher.
But… Quite likely the keywords you've picked for your business vary a lot in their themes. Some are for pricing plans, some are for different service and product types, some are for your location and what not. Mixing all those different themes together makes your content relevant to none of them.

With a multi-page website, you would simply divide those keyword groups between pages — the luxury you don't have with a one-pager. However, what you can do is create clear and distinct content sections, each serving a specific purpose and each relevant to a certain semantic group of your keywords.
2. Structuring and optimizing your content
Now that you've defined a suitable set of keywords for each section of your site, we’re going to run a technical SEO audit and for that, we need to distinguish these sections for crawlers and optimize them.
— Separate content sections with <div>s.
The best way you may go about separating and classifying each section on a one-page site is by wrapping each of them into a separate <div>. If you're not sure what a <div> is, you can consult your web developer about it.
— Create an H1 tag for each of the sections.
Multiple H1 tags? Indeed. Normally it is recommended to use only one H1 tag on each page of your website, since H1 is to show what your entire page is about.
However, in case of a one-pager we are trying to mimic a number of pages within one HTML document. So, a number of H1 tags can indicate a separation in content:
Multiple H1s in this case also present an opportunity for keyword optimization. However, use no more than one H1 tag per section.
Multiple H1s in this case also present an opportunity for keyword optimization. However, use no more than one H1 tag per section.
— Optimize each section for its keywords.
Now, get back to the set of keywords you've defined for each of your content sections. Make sure to include them into the H1 tag, image alt tags, the content itself and your <div> ID (the latter have no influence on SEO, since crawlers don't pay attention to CSS tags, however you will later need a keyword-rich <div> ID to optimize your anchor URLs).
Note: If your website utilizes JavaScript, when creating a project in WebSite Auditor make sure to tick the "Enable expert options" box and select the "Execute JavaScript" option as shown in this screenshot.
When it comes to a one-page website with its fancy design, quite often you're not only limited in the amount of content, but in its style. That is why even the easiest task to add a few extra keywords into your website content might be an extra pain.
And this is where WebSite Auditor's visual content editor comes in handy for on-page SEO. In the app's Content Analysis -> Content Editor dashboard you'll be able to edit and optimize pages right in your site's layout — so you can instantly see what the page will look like to visitors, and optimize it for users, not just the search engines.

3. Setting up the anchor links
Anchor links are the links that take you to a specific place within a webpage. In case of a one-page website, they are the main navigation elements sending users to this or that section of your content.
And since we know that Google does take them into account when crawling websites, we have to use this opportunity for keyword optimization.
To do that, in you need to simply set up your anchor links to send users to your keyword-optimized <div> IDs:
1. Keyword-rich <div> id of one of your content sections:
<div id="flower-delivery-services">
2. Anchor link in the top navigation menu, that sends users to a specific content section, and, viola, has a keyword in it:
<a href="#flower-delivery-services">Flower+Delivery+Services</a>
However keep in mind that besides being keyword-rich, your anchor links must make sense in the overall context of your site, so that your users don't get confused by the navigation.
4. Optimizing page speed
Now that all of your content and resources are located within one page, the page might become quite large and slow to load. That's why you'll need to make sure your site makes good use of the "lazy load" effect.
"Lazy load" means that new content sections are being dynamically loaded in as the user scrolls or navigates to them. Thus, only the content that is being viewed in the user's browser at that moment is loaded. This is both less taxing on a server and provides a better user experience (especially on mobile devices with limited bandwidth).
Also make sure to use all other options available to reduce the time of your page loading.
Note: If your website utilizes JavaScript, when creating a project in WebSite Auditor make sure to tick the "Enable expert options" box and select the "Execute JavaScript" option as shown in this screenshot.
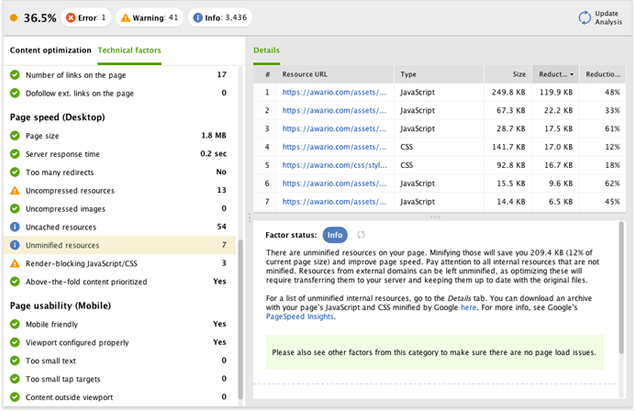
To check if there are any easy ways to optimize your page loading time, go to WebSite Auditor's Content Analysis module, switch to the Technical factors tab and scroll the list of factors to Page speed (Desktop). Under this section, you'll see the exact list of speed-related factors Google's looking for in webpages, according to their PageSpeed Insights.

4. Building backlinks
Link building is important for all sites, but it's especially critical for small sites without an abundance of content. Since your usual on-page optimization may be limited, you'll need to rely even more on links to drive rankings and traffic.
The main advantage you have here is time. Take all the time you'd normally spend on blog posts and page content, and use it to build relationships that can eventually earn you links.
For some link building ideas inspiration, look through the guide on building backlinks using SEO PowerSuite's LinkAssistant tool.
Step 3. Implementing the analytics
Another specific trait of one-page websites that you need to be aware of is analytics.
It's much harder to analyze the performance of a one-page website than that of a multi-page one. With a multi-page website, you can look at page views and conversions to figure out what's working and what isn't. With a single-page site (with a standard setup of your Google Analytics account) all your page views will be calculated as bounced.
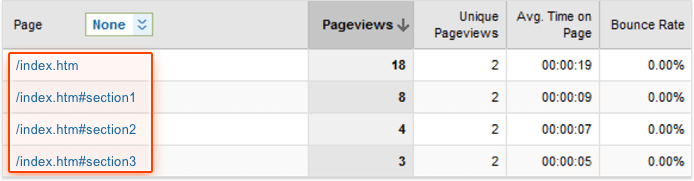
And the workaround here is to setup Google Analytics to track URL fragments (yoursite.com#section-one) as pageviews:

Wrapping It All Up
Though single-page websites aren't ideal for every business, you may still find them right for you and your particular business goals right now. The thing to keep in mind here is that you'd need some effort to make them SEO-friendly. And if you believe I missed on some crucial tips for one-page website SEO, then please do share those tips in the comments section below.





